Sprite Lamp is a software tool to help game developers combine 2D art with dynamic lighting effects, through the creation of hand drawn normal maps. You can keep up to date with Sprite Lamp via twitter or facebook.
Sprite Lamp is available right now, via the humble widget (DRM-free), or via Steam:
There is also a free trial of Sprite Lamp for Windows. You can also get the free trial for OSX, as well as getting the free trial for Linux (tested on Ubuntu – my Linux-fu is kind of weak so please get in touch if you encounter trouble with this version).
In case you’re here looking for information on getting a particular engine working with Sprite Lamp, here is a (short but growing) list of downloads and instructions for supported engines.
Feel free to get in touch with any questions you have about Sprite Lamp via this contact form here.
Dynamic lighting for 2D art
Despite the growing graphical power available to gamers on everything from consoles to phones, many game developers prefer to use 2D art in their games – often to preserve the style of their art, or just because 3D models can be expensive and difficult to work with. One downside of this is that dynamic lighting, and the benefits that come with it in terms of atmosphere or gameplay, become much more difficult to achieve. Sprite Lamp aims to change that.
At its core, Sprite Lamp is for creating standard assets – normal maps, depth maps, anisotropy maps, and ambient occlusion maps – to be used in the ways that common game engines are already using them.
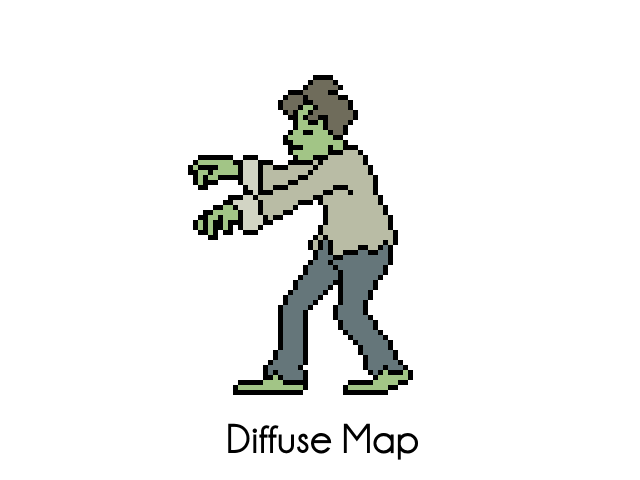
What makes Sprite Lamp unique is that it creates these maps without ever needing to model anything in 3D – all the inputs can be hand drawn, and Sprite Lamp preserves the art styles that are possible with hand drawn images. As an example, if you were making a pixel art game featuring zombies, here’s how one of those zombies might look if you were using Sprite Lamp:
How it works
In the above example, we made a dynamically lit zombie. If you were wanting to make such a character with Sprite Lamp, here’s how you’d go about that.
First, you will need to draw the outline of the character (or whatever). This will eventually become a diffuse map – that means that it’s a picture of the character with theoretical ‘perfect’ lighting from every angle. Our zombie’s diffuse map looks like this.
Having created this, the next step is to draw what I call ‘lighting profiles’. These are images of the subject, painted in greyscale (as though the subject was made of white plaster), with a single light source coming from a single direction. You can draw as few as two lighting profiles, and as many as five – the more you draw, the less physically accurate they have to be for good results. With the zombie, we went with four.
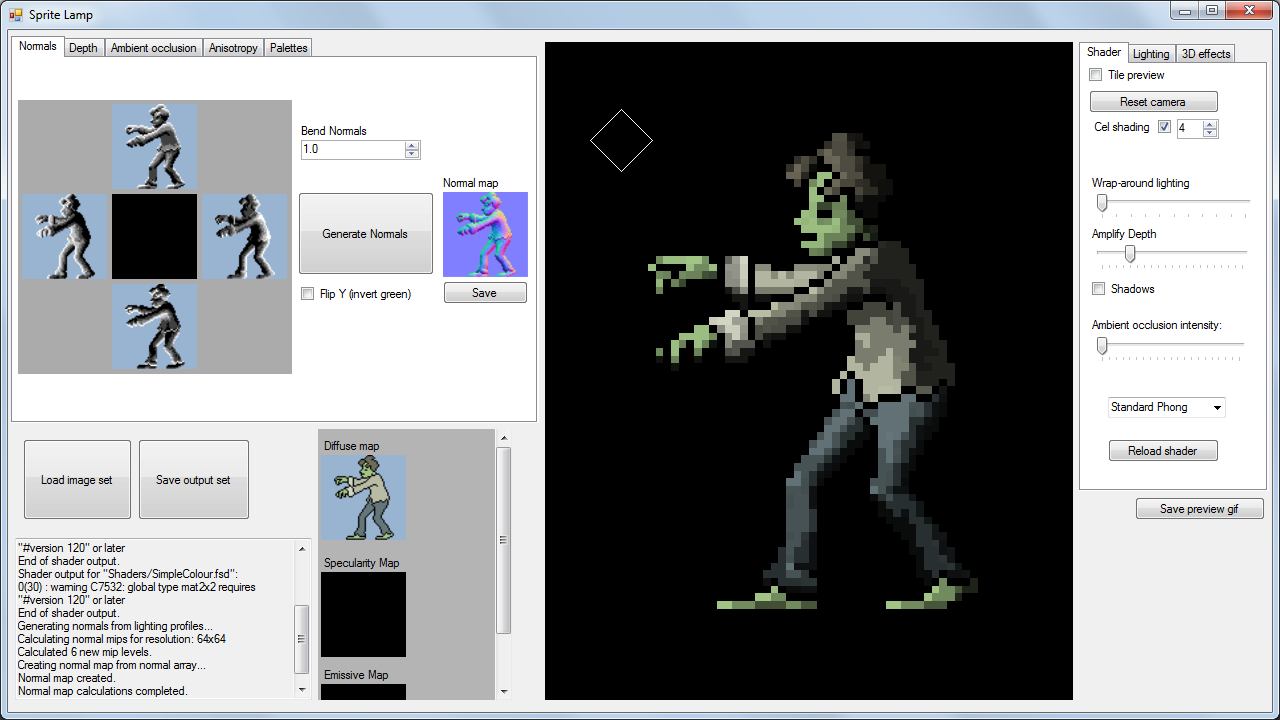
From here, you feed these lighting profiles into Sprite Lamp, a process which looks a bit like this:
Sprite Lamp creates various maps from the lighting profiles – a normal map, a depth map, and an ambient occlusion map – and the result looks like this:
Different visual styles
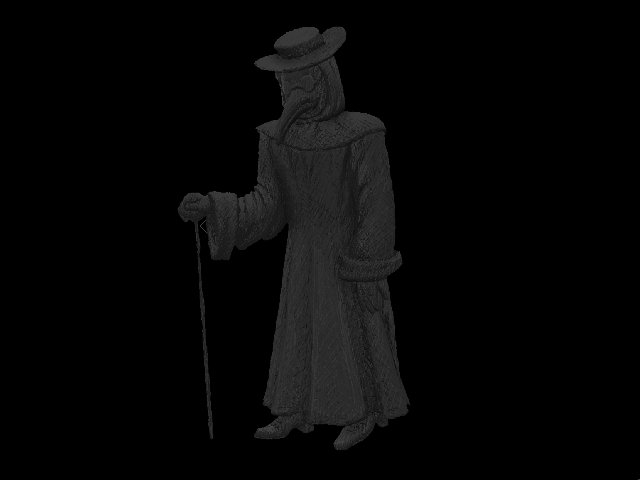
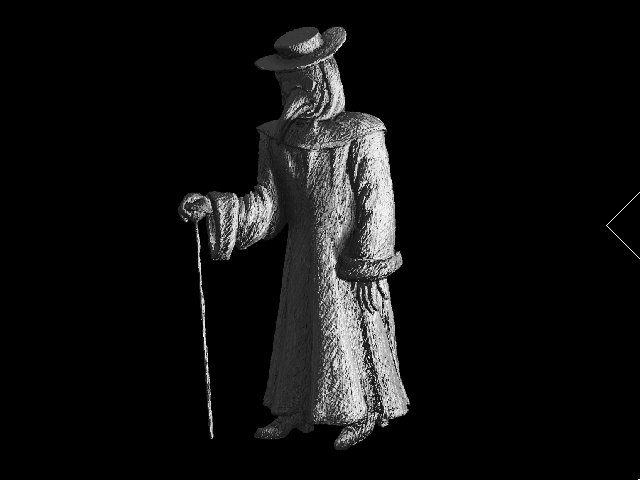
Sprite Lamp works well with pixel art, but it’s just as good with digital paintings, meaning you can keep your brush strokes where you want them to be. Indeed, it can be used on physical media as well – this plague doctor was drawn with a ball point pen and scanned in.
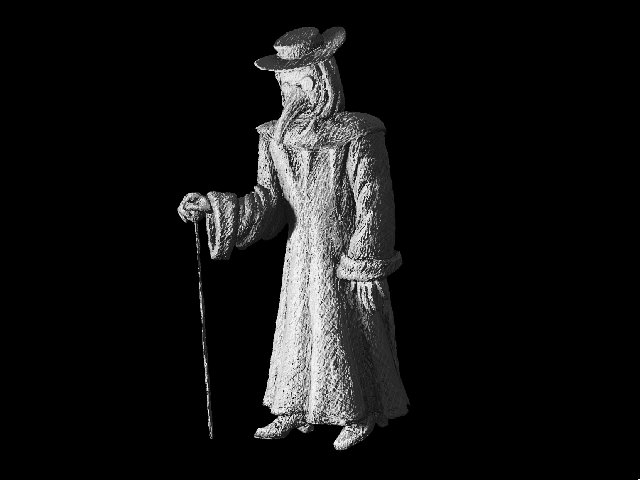
After being processed into a normal map and a depth map, the result looks like this:
Depth maps
Sprite Lamp is primarily for the creation of normal maps, but it can also create depth maps. Depth maps are useful for various reasons, including 3D effects such as parallax mapping, but because at the moment Sprite Lamp’s preview window doesn’t handle 3D movement, the most effective way of demonstrating the use of a depth map is through self-shadowing. You can see this in action with the plague doctor, above, but it becomes very apparent with environmental textures. As an example, here are the drawn inputs for a brick material – you’ll notice this one was done with only two lighting profiles:
 From these inputs, Sprite Lamp is able to get the following results:
From these inputs, Sprite Lamp is able to get the following results: Sharp-eyed readers might notice that there is also a specularity map in evidence here. This is true, but I’m not cheating – it was also generated by Sprite Lamp using a slightly hackish repurposing of the ambient occlusion algorithm, allowing us to highlight the exposed edges of the stone, making them look like they’ve been worn smooth. I’ll talk a bit more about that later.
Sharp-eyed readers might notice that there is also a specularity map in evidence here. This is true, but I’m not cheating – it was also generated by Sprite Lamp using a slightly hackish repurposing of the ambient occlusion algorithm, allowing us to highlight the exposed edges of the stone, making them look like they’ve been worn smooth. I’ll talk a bit more about that later.
Pro features
If you upgrade to the pro version of Sprite Lamp, you’ll gain access to several features designed for more substantial development operations.
- Full command line interface: Include Sprite Lamp in your build process, rather than generating maps from source art manually.
- Generation of anisotropy maps from hand-painted images: Using a specific and easy-to-draw ‘flow map’, artists can sketch lines in the direction of microfacets on a surface and Sprite Lamp will process this to create anisotropy maps in a variety of formats.
- In-editor tools for editing depth maps: Though Sprite Lamp will create depth maps for you, complex images sometimes require tweaking, and this can be tedious in a traditional image editing program. Sprite Lamp Pro lets you adjust the depth map more easily for better self-shadowing results.
- Process and play back multiple image sets at once: Sprite Lamp Pro gives you the option to load in multiple image sets, such as frames of an animation, process them all in one action, and animate them in the preview window.
Uses for Sprite Lamp
As mentioned, Sprite Lamp generates maps – the animated gifs above are from Sprite Lamp’s built in preview window. I made Sprite Lamp with the goal of making full games that look like Braid or Metal Slug or whatever 2D look you prefer, but with dynamic lighting. And to be clear, you can absolutely do that, and if you do I will sing your praises (and play your game). However, Sprite Lamp might also find uses in other places.
- Textures for 3D stuff – the common ways of creating a normal map for use in a 3D game is to model the surface in a high poly mesh and then render a normal map from that, or use a photo and then process it via a tool like Crazy Bump. Sprite Lamp gives you another option. It’s not as quick as Crazy Bump, but you have more direct control over the results. You can of course use Sprite Lamp to paint normal maps for complex geometry/UV unwraps – which might save you from having to do a high res version of the mesh for baking purposes. It might be a bit confusing painting lighting profiles onto a UV template, but it works in the least confusing way possible and doesn’t pose any serious difficulties. It’s also worth noting that Sprite Lamp’s algorithms work fine with tiling textures – if the input images tile, the outputs will too.
- Depth maps for stereoscopic 3D – something that people are gradually realising as they play more and more with stereoscopic displays such as the Occulus Rift, is that normal maps don’t really cut it anymore. Depth perception allows the player to see just how flat those surfaces really are. You can save this with various shader techniques, such as parallax mapping, but for that you need a depth map. Sprite Lamp generates depth maps from normal maps (either ones that it creates, or ones you load in).
- Relighting characters for different environments – this one doesn’t even necessarily require dynamic lighting, as it can be precalculated. Drawing a character so that they fit the colour scheme of several different environments can be challenging. Sprite Lamp can act as essentially a beefed up palette swap, meaning a character can fit into many different environments. Note that this means you only have to draw lighting profiles for the character – the environments themselves can be traditional art.
- Introducing visual variation in 2D games – you might not be making a game where lighting is massively important to the gameplay, so this doesn’t seem worth it. While it’s true that drawing lighting profiles takes up a bit of time, under certain circumstances it can end up a saving. When drawing 2D art, you often end up drawing things a couple of times so that things don’t look repetitive – adding a dynamic light can really cut down on that kind of thing. For instance, here’s a simple dirt wall texture, drawn at 64×64, showing some fairly evident tiling:
 Here’s that same texture, repeating just as often, but with a single point light illuminating it rather than uniform ambient light:
Here’s that same texture, repeating just as often, but with a single point light illuminating it rather than uniform ambient light: The first one, I might be inclined to create some variations to the texture to help break it up. The second one, I think you’re safe – only a fairly trained eye can pick up the repetitions.
The first one, I might be inclined to create some variations to the texture to help break it up. The second one, I think you’re safe – only a fairly trained eye can pick up the repetitions. - Baking multiple lighting situations onto assets – even if no dynamic lighting is involved at all in a 2D game, often the artist will have to redraw certain things when lighting situations change. An isometric RPG in the style of 16 bit games might have multiple sections of similar brick wall – one in darkness and one with a torch mounted on the wall, for instance. Sprite Lamp could be used to automate this process, creating multiple assets with different types of light source, or multiple frames of a ‘flickering torch’ texture.
Won’t this take ages?
Yes and no. I mentioned a couple of examples above where Sprite Lamp could conceivably be a time saver, but I’m not about to claim that drawing a set of lighting profiles is quicker than drawing a single image. Ultimately, it’s up to the developer to decide what visual effects they want in their game, and how many resources they’re prepared to spend on that goal – Sprite Lamp simply provides another option when making that decision.
That said, drawing a set of lighting profiles doesn’t necessarily take as long as you’d think. I’m not an artist, but the artists I’ve worked with have told me that the shading isn’t the bulk of the time spent on an image, and the rest – sketching out the shape and colouring – need only be done once. Furthermore, the lighting profiles Sprite Lamp expects allow for certain simplifications – they require shading but not shadowing, for instance, for optimal results. Simple or hastily-drawn images combine to make more detailed ones, as well, so the individual lighting profiles can often be done in less time than the final image’s shading would have taken.
From what I’ve heard and observed, drawing a Sprite Lamp-ready set of images ultimately takes about twice as long as drawing a single colour image. Whether that fits into your art budget is up to you.
The Future
Sprite Lamp is available now for Windows, but I’m not done working on it yet. My immediate focus is releasing Sprite Lamp for MacOS and Linux, and further developing the Sprite Lamp shaders for a wider variety of engines. I hope to have made some major progress towards all these goals by the end of October.
In addition, there are a few outstanding features that are yet to be implemented, mostly specific to the Pro edition of Sprite Lamp. I intend to add the ability to use your own custom-made shaders to Sprite Lamp so that you can match the Sprite Lamp preview window to your game engine’s lighting environment precisely, to save artist time. I’ll also be adding the ability to export a (sensibly tessellated) mesh built on the depth map generated by Sprite Lamp.
There is also scope for more features not yet discussed, including but not limited to usability improvements. Once Sprite Lamp is in more people’s hands I will be able to get more of an idea of what people want. I intend to get a proper Sprite Lamp forum up soon to discuss things such as these, but if you can’t wait, feel free to contact me with suggestions.
You can get in touch with me via this contact form here. Alternatively, you can find Snake Hill Games on twitter or facebook.





Very interesting. I’ll be keeping my eye on this
From your post it sounds like this is already usable on Windows, as well as platforms like Unity (even if it’s early stage). Is that true, or only after the Kickstarter?
It’s currently in closed ‘beta’ (alpha, really) on Windows, and has an incredibly bare-bones and buggy implementation on MacOS. I haven’t done any work integrating it with Unity yet, although you can certainly use maps generated with Sprite Lamp with Unity – I just haven’t written any Unity shaders that are specifically for this purpose.
But yeah, it’s currently not public. Kickstarter backers will get (as close as possible to) immediate access to the alpha build if the campaign is successful.
Great, thanks! (And sorry for the double post.) I’ll Like Spritelamp on FB, just send us all a note when your Kickstarter goes live. Looks awesome so far 😉 May also shoot you an email soonish, as we’re about to go into production on a 2D game that uses shadows & lighting effects quite a bit.
Your writeup seems to imply that there’s an alpha available to try on Windows, as well as platforms like Unity, but I don’t see any linkage– are you saving that til post-Kickstarter?
I think this is thoroughly awesome, and can’t wait for the Kickstarter campaign. Having an API that shows us how we could integrate this into our games would be massive though. Providing this for the Unity engine would reach the widest audience, and might also provide an additional source of revenue if you sold it through the Asset Store.
The good news is that, despite appearances that I’m doing something super-fancy, all the demos here (the animated gifs, that is) are just a billboard with a few textures that Sprite Lamp generates, and a particular shader applied. The cool thing about Sprite Lamp is the way it generates these maps, rather than the way it renders the end result. For this reason, it will be pretty trivial to integrate it into your games – no API or Unity plugin is required, just the ability to load textures and write custom shaders. In fact, you can get reasonably good results by using a standard normal mapped shader.
That said, there are other shader tricks that you can apply beyond a standard per-pixel lighting algorithm, to help make things look snazzier. I’ll be writing a Unity version of the shaders in question to help people replicate the look of Sprite Lamp’s preview window in their games, as well as a blog post detailing how it was done so people can do it in other engines or their own custom engine. I wouldn’t really feel right charging for the Unity shaders though, unless they end up being far more work than I’m anticipating.
Oh, one caveat – I’m not an experienced mobile developer, but I’d guess that the shader I’m using in the previews is probably a bit heavy for a mobile phone at this time. The self-shadowing in particular might be too much.
If you guys ever do a kickstarter, please add a paypal option since I would totally want this <_<;
This is awesome. Are you planning on selling this tool? When will we able to touch it?
This looks awesome! I love 2d/3d crossover stuff :).
Why kickstarter it? Will you opensource it? If you accept community cash maybe you should.
Hi! I’m just a random stranger reading this, but I have a suggestion you may like:
To accelerate the creation process, you could pre-generate the lightning profiles (especially for a case like the zombie one) from an “estimated normal map”, and the artist would simply correct them. A simple algorithm for doing this would be one that generates a depth proportional to the distance to the edges (the closer to the edges the farther). To do this, you could simply fill the inner region with a distance-to-nearest-edge function from a pathfinding algorithm and then apply a bump function (like 1-exp(-(x/k*Maximum distance)^2)) to make it smooth, and use it as a depth map, and from then you easily generate the profiles. Of course, for textures this method wouldn’t work.
But for textures you may be able to find a similar process using colour gradient weighting instead of edges to get what I guess would be a decent result in some cases.
Cheers, amazing work!
What does it look like if you feed it photographs?
How do I go about actually using this in my game, after your tool has done it’s stuff?
You’ve done a good job of explaining why you’d want to use this for your 2d game, but there’s no explanation of how one would actually implement it. I imagine most game developers who work in 2d don’t have a robust understanding of 3d processes, so more detail would be useful.
This looks awesome! I would ask that you consider open-sourcing at least your free version, but obviously that is entirely up to you.
Killer Kickstarter
You have my money already
oooh great!!
Very cool, can’t wait for the Kickstarter!
I’m advertising this on my forum, retweeting it, and showing all my game-developing friends.
PLEASE TAKE MY MONEY? That is exactly what I am looking for! Get this working with Unity’s new 2D workflow and I’ll be happy to pay for this.
Awful. Thanx to people like you an artists skill of shading and seeing tones and light will be obsolete. Why train skill when now every dumbass can youse your program to light his drawing. Heil to the mediocrity and its loyal servants.
Not really. You actually need to know how to shade to make this work. Just look at the several drawings required. Those drawings aren’t magically shaded! And 3D already does that. In fact, 3D is a good tool to learn how lights and shadows behave… Now I have yet one more training of my own! Thank you!
Cool, I relly love this stuff! One thing though… Is not having to make a left-left AND a right-lit kind of pointless when they will always be the negative of each other? Same goes for top-lit and bottom-lit.
They will not always be straight-negatives of each other; if you continue your reasoning, and apply lighting to the far-front of an object, you’d simply have a negative of the object from its far-back. This is not true because shadows fall differently because light can’t the same parts of an object from different angles. This can be seen when you shine light on an asymmetrical object from opposite directions that aren’t perpendicular to said object’s planes/lines of symmetry.
Just leave it here
http://www.kickstarter.com/projects/829559023/confederate-express
http://www.youtube.com/watch?v=O1vayggszdo
From the looks of it, their engine doesn’t really use normals at all.
Though, I’m curious how they detect light sources, and react in kind by filtering the sprites.
This looks terrific, get that kickstarter up! Curious to see how it works with the shaders in Unity.
Looks nice
Is this project dead???
Not dead! I have been overseas and not updating as regularly as I’d like, but I’ll be releasing a new build soon.
Well I guess someone should say this.. You got the Kickstarter goal.. you promised to release this in 2nd Q 2014… its 11th of June now… and this is till in alpha (Still Windows only and btw it was strange to ask money to buy a Mac when virtual machine or even hackintosh(which is 100% legal) was enough to code this, and btw you could even code this on windows and compile it for OS X and Linux.).
Now I’m a programmer myself working in the same field of Rendering software/tools and I understand the amount of time and effort it takes to come up with something similar like this and I’m sorry to say this but you took the money from people and you should take this more serious. This is not some opensource indie project.
We all like to travel overseas but we also keep your promises.
Also if you can’t do it for some reason you should at least write a post or something. I shouldn’t be searching for updates in comments.
In the matter of fact we wanted to purchase the studio license of Sprite Lamp, but we’re tired of waiting and decided to create our own tool witch is already up and running and does much much more than current version of the Sprite Lamp.
Now I hope you don’t get this as a flame/rage or something.
Good luck with your project.
Best Regards,
Sandro
Hi Sandro,
I appreciate you saying this – no flame/rage received (and thanks for that). There are a few things I want to say here, but as you correctly pointed out, you shouldn’t be looking for this kind of stuff in post comments, so for the moment I’ll restrict myself to saying that I’ve very much taken what you’ve said here on board. I’ll post an official update later today explaining what’s going on.
~ Finn
Thanks Finn
Best wishes and good luck with the Sprite Lamp it’s really nice keep it up.
Sandro